本ホームページの作成の手引き
1.レンタルサーバ
★サーバはインターリンクを使用しています。
各種の登録や設定は下記のマイメニューの専用ページからログインして行います。
https://ias.il24.net/register/login.cgi?next=https://ias.il24.net/mymenu/
メンバーID:aaaaaaa
パスワード:bbbbbbb
担当者の変更時は必ず【お客様情報】【登録情報変更】で登録者を変更して下さい。
★NPO野活のホームページのFTP設定は下記
HostAddress:eeeeeee
FTP_ID:cccccc
FTP_PW:ddddddd
初期フォルダ:public_html
2.ホームページのファイル構成
★Public_htmlの中のフォルダとファイルの説明
archive:旧ファイルを保存しているフォルダ
css_js_files:css,javascript,jqueryが入っている
image:主にトップページなどで使用している写真など
koushuukai:講習会のトップフォルダ
trailrun:トレラン大会のトップフォルダ
各ページの文字コードはSJISではなく
UTF-8にしてください。
サクラエディタで保存時にUTF-8に変更が可能です。
★ルートフォルダの中にある下記のファイルは各ページが
左のメニューから相互リンクできます。(詳細は後述)
indx.html:トップページ、新着情報を記載
trailrun_top.html:トレイルランの大会情報を記載
koushuukai_main.html:講習会情報を記載
miura_main.html
kamakura_main.html
yokohama_no1_youkou.html
fureainomichi_main.html
okutama_main.html
seiseki.html
link.html
photoes.html
walking.html
trailruntour.html
shosinsha_mousikomi.html
chizukonpasu_mousikomi.html
volanteer.html
3.ホームページの構成
★ルートフォルダの中にあるHTMLファイル
全て下記の4つのidから構成されていて、
href="css_js_files/npo_hp.css"の中に定義しています。
<div id="main">:HP全体包含して、横800pxに設定
<div id="header">:上方の写真を表示
<div id="snav">:左のナビゲーションを表示
<div id="contents">:ここに情報を表示
★メニューの表示方法
ナビゲーションは各ページに記載するのではなく、javascript機能を使って
一元管理をしています。
javascriptファイル【npo_menu.js】ではメニュを
document.write('<ul><li><a href="index.html">ホーム</a></li></ul>');
の形で各ページの起動時にid="snav"の中にタグを書き込んでいます。
したがって、メニューの変更時はこの【npo_menu.js」を変更すると
全てのルートフォルダの中のHTMLファイルのメニューが変更されます。
4.大会の写真の掲載
全ての写真を縦横の最大を400pxとして、2列の表に
そのままの大きさで入れています。
5.成績表の掲載
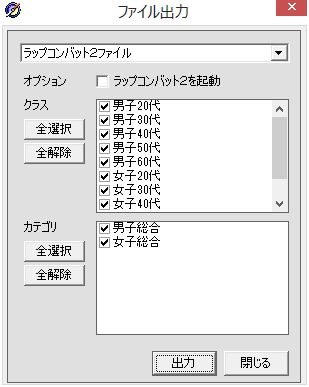
★Mulka2でラップファイルを出力する
【ファイル出力】【ラップファイル】
必要に応じてカテゴリーにもチェックを入れてください。

・Lapcombatの操作
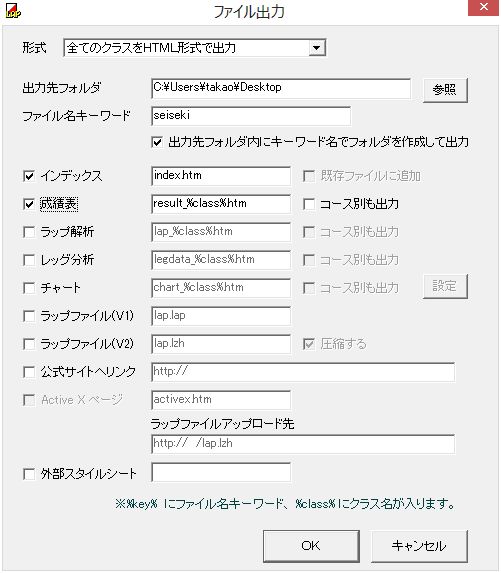
成績表は【ファイル出力】で下図の設定を行います。

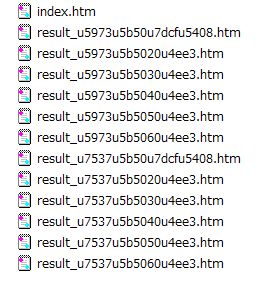
・seisekiフォルダの例

seisekiフォルダはそのままイベントのフォルダに入れて、
index.htmに対してリンクを貼ってください。
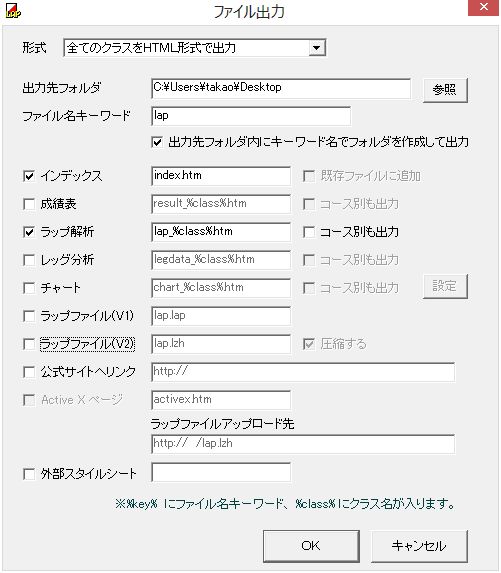
ラップは【ファイル出力】で下図の設定を行います。

・lapフォルダの例

lapフォルダはそのままイベントのフォルダに入れて、
index.htmに対してリンクを貼ってください。